Getting Started with Mixpanel for Website Analytics
Probably the best part about playing around with building a web application for fun is that I get a chance to try out a lot of different technologies and products. One of those technologies was something I talked about last week, Redis. Today, I’m going to talk about an analytics product for web applications: Mixpanel.
In the past I’ve used Google Analytics for tracking general site usage and metrics on side projects. However, this time I wanted to try out a service that let me track different user engagement events at a more granular level. There are two main players in the space, at least with regards to the different blogs that I read: Mixpanel & KISSmetrics. While I didn’t do a comparison between the two, I referenced a blog post that I read a while ago and went with Mixpanel for the time being. Both of these products have a free tier, and if you reference the comments in the blog post I referenced you can get a bunch of extra free events to track.
The main value that each of these products bring is that I can set up analytics on any event using different languages (I used Javascript). The simplest use case to derive value from would be if your web application had a sign up page. You know how many people signed up, because they are in your database, but you don’t know how many people loaded your sign up page, found it intimidating, and left. You could use Google Analytics to track the number of loads for that page and do some rough math, or you could have a unique analytics event track the number of people who loaded that page, and a second event track the number of people who actually submitted the form. This gives you a great view of what your conversion funnel is, and additionally lets you do some A/B Testing with different signup pages to check the conversion rate of each.
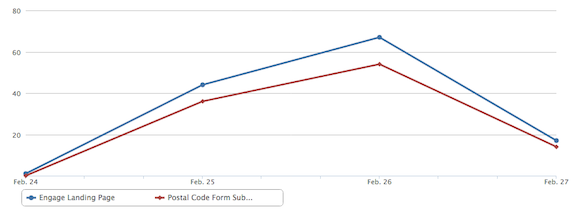
For Weather Wardrobe, I only have two events set up: one to track the number of times the page is loaded, and a second to track form submissions. Since I’m interested to see how many people who land on the page actually use it, this gives me some nice feedback.
In order to set this up, I needed to sign up at Mixpanel and create a new Project. Once the Project was created and I have the token, I grabbed the Javascript that I needed to include on the page from the documentation. I actually created two separate Projects in order to track analytics events in my local development environment separate from my production environment, which allows me to verify that the tracking code is working correctly locally without affecting the real data. Since I am using Ruby on Rails, I leveraged environment variables to keep the code from having any hardcoded values.
<!-- start Mixpanel --><script type="text/javascript">(function(e,b){if(!b.__SV){var a,f,i,g;window.mixpanel=b;a=e.createElement("script");a.type="text/javascript";a.async=!0;a.src=("https:"===e.location.protocol?"https:":"http:")+'//cdn.mxpnl.com/libs/mixpanel-2.2.min.js';f=e.getElementsByTagName("script")[0];f.parentNode.insertBefore(a,f);b._i=[];b.init=function(a,e,d){function f(b,h){var a=h.split(".");2==a.length&&(b=b[a[0]],h=a[1]);b[h]=function(){b.push([h].concat(Array.prototype.slice.call(arguments,0)))}}var c=b;"undefined"!==
typeof d?c=b[d]=[]:d="mixpanel";c.people=c.people||[];c.toString=function(b){var a="mixpanel";"mixpanel"!==d&&(a+="."+d);b||(a+=" (stub)");return a};c.people.toString=function(){return c.toString(1)+".people (stub)"};i="disable track track_pageview track_links track_forms register register_once alias unregister identify name_tag set_config people.set people.increment people.append people.track_charge people.clear_charges people.delete_user".split(" ");for(g=0;g<i.length;g++)f(c,i[g]);b._i.push([a,
e,d])};b.__SV=1.2}})(document,window.mixpanel||[]);
<strong>mixpanel.init("<%= ENV['MIXPANEL'] %>");</strong></script><!-- end Mixpanel -->
Once that is included, you can start tracking your events. The first event that I was looking to track was the initial landing page being loaded. Because Weather Wardrobe is currently a single page application that, upon form submission, loads the same landing page with a URL parameter, I simply checked to see if that parameter existed, and if not tracked the event.
var j$ = jQuery.noConflict();
j$(document).ready(function()
{
if (<%= @zipcode.nil? %>)
{
mixpanel.track("Engage Landing Page");
}
}

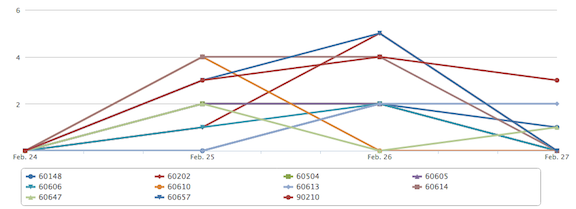
The second thing I was looking to track was form submissions. Normally I would just set up a jQuery event handler on submit, but Mixpanel has a particular method that automatically tracks form submissions that I leveraged instead. This also let me pass in parameters, which allows me to keep track of which postal codes are being searched on.
var j$zipcode = j$('input#zipcode');
mixpanel.track_forms("#zip-form", "Postal Code Form Submission", function(form)
{
return { postal_code : j$zipcode.val() };
});

As with most things I’m playing around with currently, I’m only scratching the surface on what I can do with analytics. While I am tracking trends, you can actually track individual users by setting an identifier in an event and see what that user ends up doing on your site. Playing around with these tools really lets your mind think about how much data you can track and analyze in order to improve the page flow of your application and note where drop offs and lack of interaction is happening so you aren’t flying blind as a developer.
