How to Create a Reusable Editable Table in Visualforce
One of the most frequent complaints that I hear from existing Salesforce users is the inability to quickly add, edit, or delete a group of records. The are a variety of use cases that meet this criteria, but an example of this is if a user was creating a brand new Account and had the business cards of 5 people. In this scenario, once the Account was created, the user would have to click “New Contact” 5 separate times, even if the user only knew a small bit of information about each Contact. The same is true for both editing as well as deletion.
Unfortunately, the greater the number of child records that need to be added, the more painful this method becomes. By that observation, the quantity of data that your team is trying to put into Salesforce directly affects how poor their user experience is going to be. However, when there is a repeatable manual process that is taking too much time, there is also an opportunity for code to simply the task into one screen.

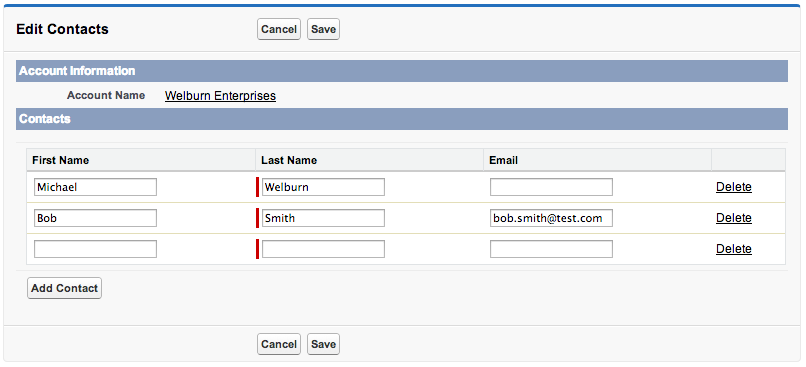
The answer to this is creating a reasonably simple custom Visualforce page that shows a table of records, allowing the user to add/remove/edit child records (in the example above, Contacts against an Account) all from a single page. While I’ve never gathered any hard data about time saved when using these pages, there is usually quite a bit of excitement around saving those pockets of minute here and there. In fact, for some customers, the idea of only adding 5 child records would be a dream — they might be adding anywhere from 25 to 50 at a time.
After implementing this request a handful of times, specific to each customers use case, I thought it would be an interesting side project to take my knowledge of the solution and try to make it as reusable as possible. When working on smaller client requests, I don’t have quite as much of an opportunity to play with trying to create reusable components. As such, my goal was to try and create the most reusable implementation possible that only referenced sObjects, and then implement a class that extended that and added only what was necessary to get the implementation to work (essentially any hard references to fields of the actual object type).
One of the interesting things I did have to figure out was how to actually test an abstract class — amazingly, it was something that I hadn’t actually needed to implement in the past. Abstract classes are not allowed to be explicitly instantiated as objects (which is why I chose to use it, the class would not work well on its own). As such, I ended up having to create a mock class that extended the abstract class in my unit test that implemented a constructor in order to invoke all the helper methods.
If you’d like to dive in a bit more, take a look here at the GitHub page I set up. At the top of that page, it gives you the option to download the source, install the solution to your organization, or get redirected to the actual GitHub repository. Below, it shows some screenshots and talks a little bit about what it would take to set it up. Between those 3 options, you should be able to play around with the source code as is, and then start manipulating it to fit your particular needs.
One of my hopes by making this source code public is to try and get some input from other Salesforce developers as to whether there are any other best practices that I am neglecting. To this point, most of what I’ve put together lacks a second set of trained eyes, so I’m hoping that some new tidbits of knowledge find their way over.
