New to iOS Programming
For a while now, I’ve wanted to learn iOS programming. It is easy to get caught up in some of the really neat applications available for iPhones and iPads and lust after wanting to design something similar (although the odds of making much money on your own applications tend to be extremely low).
Last fall I decided I would take some (a lot) of spare time and power through the Big Nerd Ranch’s iOS Programming Guide. At my previous employer, I had some high hopes that if I could throw together a prototype we could sell some iOS (or mobile) work and drive some interesting projects, but unfortunately I didn’t get a chance to follow through on that. After taking a month or two off concentrating on actual work (and then switching jobs), I finally got enough free time to close out the last few chapters recently in anticipation of getting to toy with Salesforce Touch.
As with any programming book, the real test is once you are making something on your own with the crutch of the actual solutions in a book to fall back on. Coming from a background that is heavily focused on Java and Javascript, there were quite a few concepts that either were pretty new to me or things that I didn’t leverage very much in the past that seem to be pretty core to how Objective-C gets leveraged.
Pointers
It has been a while since I’ve had to deal with pointers, as I’ve been spoiled with a lot of Java, but they are quite heavily used in Objective-C. I haven’t delved too deeply into special usages at this point, as basically every instance variable that isn’t a primitive ends up being a pointer anyway.
Bracket Syntax
Objective-C seems to leverage brackets instead of periods to reference methods on object instances. In Java, what would be myObject.start() becomes [myObject start] in Objective-C. It appears that dot syntax is supported, but there are many interesting ideas about why it is terrible to use.
Extremely Verbose Method Signatures
The first thing that you’ll notice when taking a look at Objective-C code is that invoking a method with parameters means that you’ll see very explicit parameter descriptions. In Java (or other languages I’ve worked with more recently), the following method invocation of is pretty simple but hard to understand for someone unfamiliar with the code base:
obj.watchMove(“Skyfall”, true, “Water”, false);
Whereas in Objective-C, someone completely new to the program could read this line of code and know exactly what it was doing (provided the parameters were named well).
[obj watchMovie:@”Skyfall” whileEatingPopcorn:YES whileDrinking:@”Water” whileStanding:NO]
While this sort of bloats the amount of code you look at, it is very useful from a readability perspective.
Interface Builder
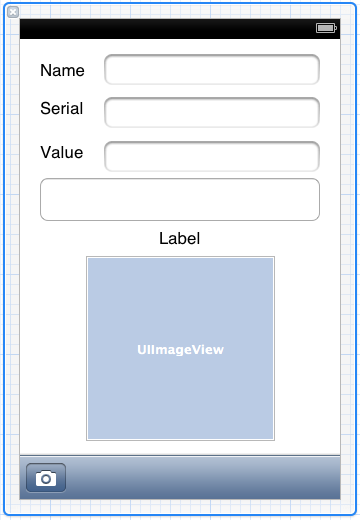
One of the neat things about designing an interface to an application is that you can leverage Interface Builder. Interface Builder is a UI that allows you to drag different objects onto a visual iPad or iPhone rendering and position them however you want. These objects can be as simple as a label or a text box, and they can scale up in complexity. Once these objects are in place, you then can link them to variables defined in your code, set the variables, reload your view and the values will start mapping.

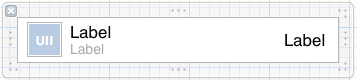
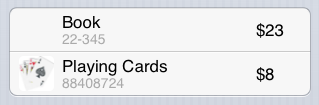
Another cool thing about this is that it isn’t limited to just the high level view of your entire iPhone or iPad. You can also design smaller pieces, such as how list items look. You can imagine this based on how something like the official Twitter application looks, where you can scroll down a list of items but they are formatted differently (avator, twitter handle, and tweet rather than a single line of text).
Here’s a quick example of a custom item cell from the book in Interface Builder and the end result for the user.


Blocking
I used some closures a bit with jQuery in the past, so I had some familiarity with them, but I never really leveraged them beyond the basic examples of callback functions on event handlers. After going through the chapter on blocking in the guide, it really emphasizes how much blocks are used to handle different use cases, and the fact that they can even be chained together.
The most obvious example used in the guide was defining a block of code that gets called upon completion of an asynchronous method, which is similar to the jQuery use case I mentioned above.
Offline Storage
One of the important parts of mobile development is not assuming that users have access to the internet all the time. In this sense, caching data or allowing users to continue working without needing to connect to a data source is critical to usability. Working on primarily on enterprise level web applications, internet access was always a requirement since usage was via a computer browser, so I’ve always worked directly against a live database. I’m pretty interested to see different ways that offline storage and synchronization get handled (behind the scenes vs user initiated) in the future.
After finishing up the guide, I’m pretty excited to get started on some sort of actual application. It is hard to imagine how long it took people to ramp up on new programming languages 15 years ago when there was nowhere near the documentation available online. With websites like StackOverflow that have documented all sorts of issues people have run into, it makes picking up new languages something you can do in your spare time these days.
