Removing Labels from Visualforce Charting Pie Wedges
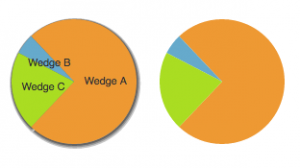
While leveraging Visualforce charting, I came across a few instances where I found that having the label of the wedges of a pie chart a bit off-putting. This is often the case when you have a legend or key right next to the pie chart because having the labels on top of the wedges is somewhat unreadable due to either the size of the wedges or the number of wedges.
I originally thought I could modify my data source, which consisted of a List of PieWedgeData records, to just make the labels equal to an empty string. Unfortunately, setting 3 wedges to empty strings had some unintended consequences around the rest of my usage of that data source.
You also might think that there is an option in the
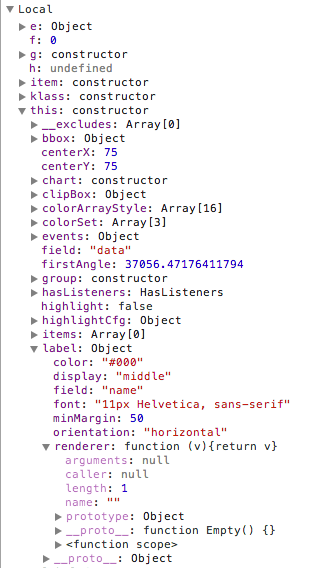
Instead, I decided to put on my developer hat and turn on the Chrome Developer Tools. It isn’t every day that I get a chance to hunt down something that (as far as I can tell) is undocumented, so I took advantage of it.
After deciding that the rendererFn attribute on the
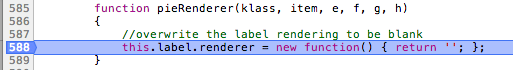
What I found was that if I set a value called the label.rendered to an empty string, it would in turn take my labels on that pieChart and ignore them.
<script type="text/javascript">
function pieRenderer(klass, item, e, f, g, h)
{
//overwrite the label rendering to be blank
this.label.renderer = new function() { return ''; };
}
</script>
<apex:chart animate="true" height="200" width="200" colorSet="#E93,#6AC,#AD2" data="{!myData}">
<apex:pieSeries tips="true" highlight="false" dataField="data" <strong>rendererFn="pieRenderer"</strong>/>
</apex:chart>
The only thing that I noticed as a side effect was that I also lost that drop shadow on the pie chart overall. As that wasn’t an issue for me, I haven’t spent any additional time trying to figure that out.