Building a Wellness Tracking App on Salesforce1 in a Couple Hours
A couple weeks back an internal team at 7Summits built a wellness tracking mobile application to help our staff compete against each other in a variety of wellness related challenges. That spurred me to think about how quickly the Salesforce1 platform could be used to jumpstart something similar. While I don’t have the UX and UI chops of my teammates, I did have the power of Salesforce1 to help provide the infrastructure so I had the data model up and running in minutes, and was able to jump right into the fun stuff.
Tracking wellness with @salesforce1. Built in hours, not weeks! #salesforce1selfie #sf1devweek @Benioff @adamse pic.twitter.com/5vBeBNtnQE
— Michael Welburn (@MichaelWelburn) May 3, 2014
Basic Setup
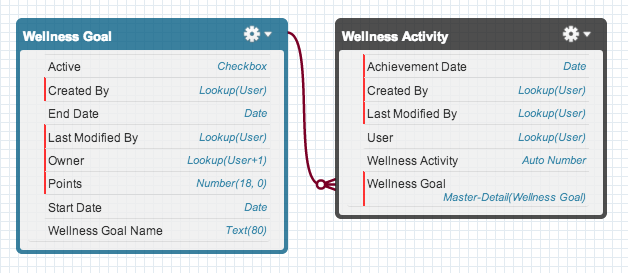
This is where Salesforce really shines. Once you have an idea, it’s extremely easy to create a couple objects and fields and be ready to jump right into coding. Not having to deal with authentication, security, APIs, administrative UI, etc. is quite a blessing. After creating two objects — Wellness Goals to define goals and Wellness Activities to track User goal achievements — I was ready to fire up mavensmate and create some Visualforce pages.  I’ve been trying to play around with AngularJS on Visualforce lately, and this quick application was a great excuse to keep up that effort. Additionally, I decided to dabble with Visualforce remote objects, a Spring 14 addition to the platform, explained well in this blog post by Andrew Fawcett. This project also gave me a chance to try out Ratchet, which is a framework that helps build mobile applications (and also meant I wrote zero lines of CSS).
I’ve been trying to play around with AngularJS on Visualforce lately, and this quick application was a great excuse to keep up that effort. Additionally, I decided to dabble with Visualforce remote objects, a Spring 14 addition to the platform, explained well in this blog post by Andrew Fawcett. This project also gave me a chance to try out Ratchet, which is a framework that helps build mobile applications (and also meant I wrote zero lines of CSS).
Logging Goals
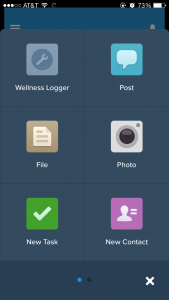
Defining Wellness Goals in this particular instance is something that an Administrator would do via the normal Salesforce object tab. Logging Wellness Activities, however, is something that people very likely would be doing on the go. For that reason, I decided to leverage a global publisher action to bring up a custom Visualforce page.
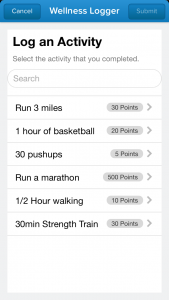
This Visualforce page is merely retrieving a list of Wellness Goals in the system via query and displaying them on the page. I found that using remote objects was surprisingly painless, and actually was easier for simple integration with a client side javascript framework than using remote actions. It doesn’t hurt that it means I didn’t need to write unit tests.
I don’t want to dive too much into the nuts and bolts of how remote objects work, as the blog I mentioned above does a very good job of detailing that. However, I’ll touch on some sample code below.
To use remote objects, you use the
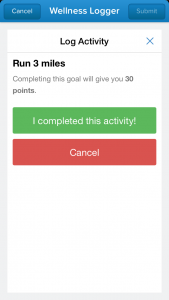
The search functionality is courtesy of an AngularJS filter on the repeating list of query results, and clicking on a result pops open a modal window that lets you confirm you activity (which was a built in component with Ratchet called modals). Once you are ready to create a new record in the system (and have already set up your remote object definition), it is as easy as the following snippet:
One of the interesting things I’ll point out is that when I write javascript heavy pages, I like to extract out the javascript into a static resource. Unfortunately, doing this means you no longer have access to any Visualforce merge fields to get information like who the current user is. While I could just assume that whoever creates the record is the user the Wellness Activity is logged to (or implement a trigger to fill that value out if it is blank), I took a shortcut and put a snippet of javascript on my Visualforce page (prior to including my javascript file) that set var userId = “{!$User.Id}”. This gives me access to that value later when I need it (and is a tool you can use to grab any other Visualforce generated information as well, like standard controller field values).
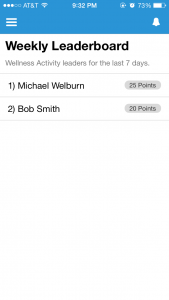
Building the Leaderboard
The leaderboard was built by taking the Wellness Activity objects logged and running an aggregate query on them, grouping by the User and limiting the results to a certain time period. Because I’m not quite sure whether aggregate queries will won’t with remote objects, I just created a RemoteAction for it.
Summary
As I mentioned in a tweet I sent out with these screenshots on Friday, whipping together this application only took a couple hours of toying around. It’s pretty amazing that no infrastructure changes were really necessary (besides setting up the object model), and that you can dive right into coding if you want. Alternatively, you could use the native UI to accomplish the same goals in the mobile application, but I like to think this is an easier way of visualizing this particular experience.
To take a closer look at the code, I uploaded the repository to GitHub at https://github.com/mwelburn/Salesforce1-Wellness-Tracker.